How To Adjust Image Size In Css

The majority of today's websites are responsive. And if you need to center and align prototype on those site, you lot need to learn how to make images fluid or responsive with CSS.
I posted a tutorial video that explains how to make a responsive website pace past step a couple of weeks ago. In the video we made an prototype responsive. But in this postal service, I would similar to give a scrap more than detail about how to make images responsive.
You will also learn some of the full general problems that can occur when you're trying to make images responsive – and I will endeavour to explicate how to solve them.
How to Brand Images Responsive with CSS
Should I Use Relative or Absolute Units?
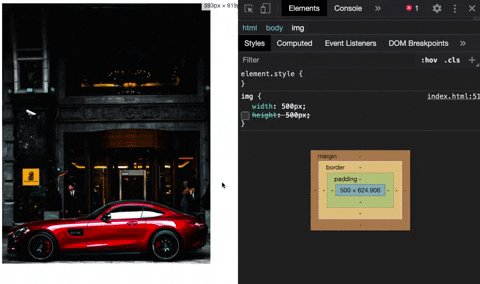
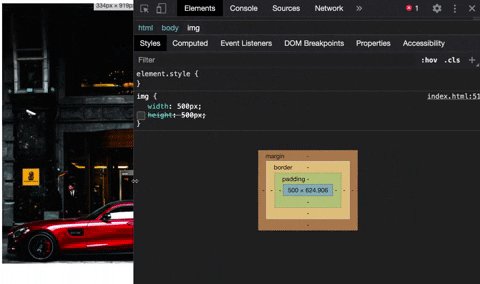
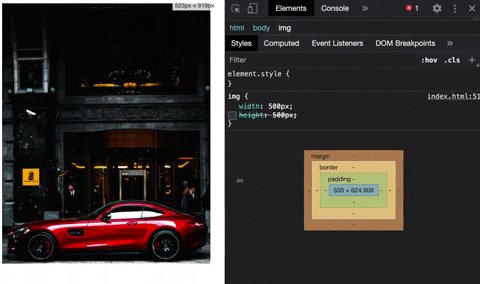
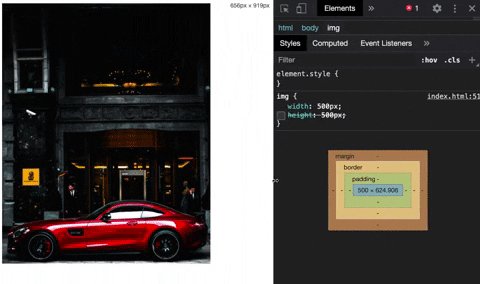
Making an image fluid, or responsive, is actually pretty simple. When yous upload an prototype to your website, it has a default width and meridian. You can change them both with CSS.
To make an image responsive, you need to requite a new value to its width property. Then the height of the image will adapt itself automatically.
The important thing to know is that y'all should ever use relative units for the width property like per centum, rather than absolute ones like pixels.
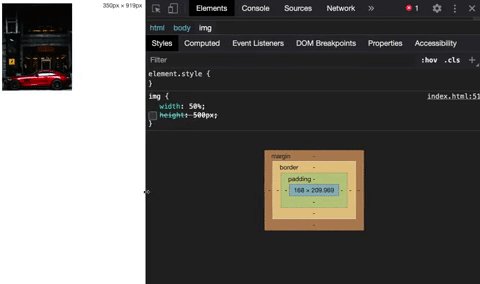
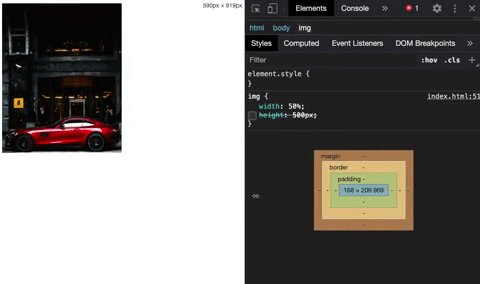
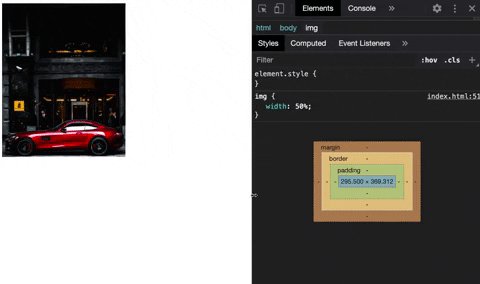
img { width: 500px; } 
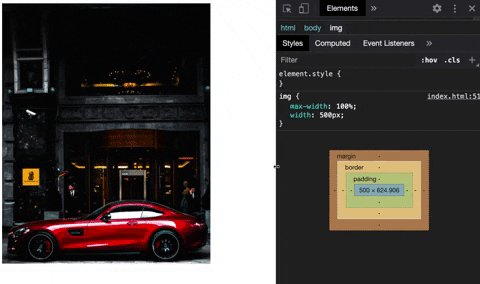
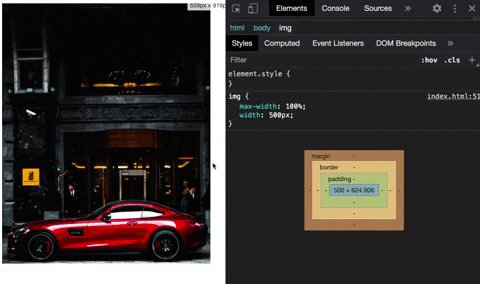
For case, if you define a stock-still width of 500px, your prototype won't be responsive – because the unit is absolute.
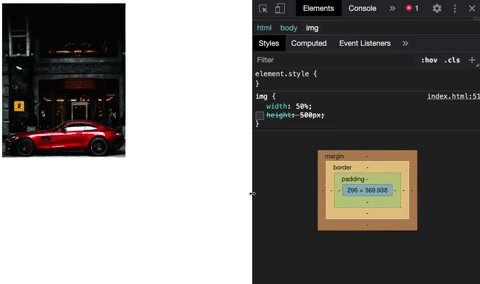
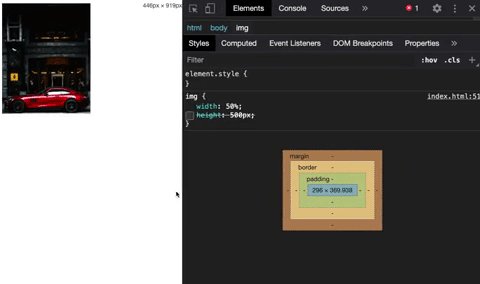
img { width: fifty%; } 
That's why you should instead assign a relative unit like 50%. This approach volition make your images fluid and they volition exist able to resize themselves regardless of the screen size.
Should I Utilize Media Queries?
1 of the questions I get asked the well-nigh is whether y'all should use media queries or not.
A media query is another important feature of CSS that helps make a website responsive. I won't go into further details here just you lot tin read my other mail service later to acquire how to use media queries in more than particular.
The reply to that question is: "information technology depends". If you desire your epitome to have different sizes from i device to some other, then you will need to utilize media queries. Otherwise, you lot won't.
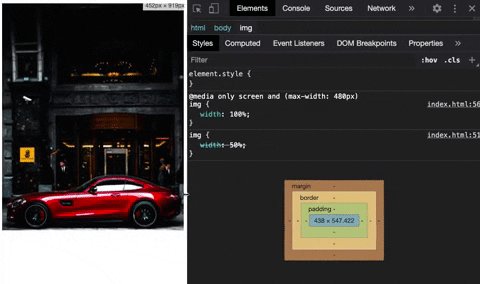
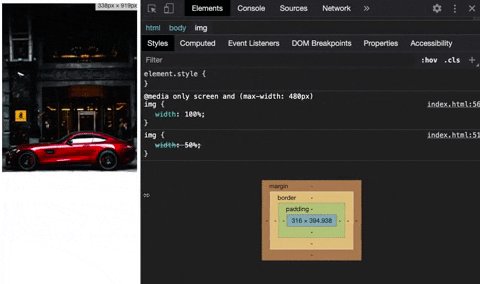
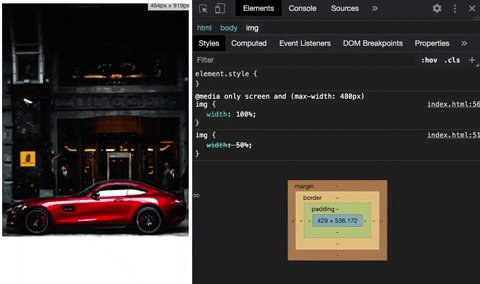
Now for this instance, your image has a 50% width for any kind of screen. But when you want to make it full-size for mobile devices you need to get help from media queries:
@media only screen and (max-width: 480px) { img { width: 100%; } } 
So based on the media query rule, whatever device smaller than 480px will accept the total size of the width of the screen.
You lot tin can also sentinel the video version of this mail below:
Why is the max-width property non groovy?
Another style that developers tin make responsive images is the max-width property. However, this is not e'er the best method to use, because information technology may not work for every kind of screen size or device.
The first affair to sympathise before we move on with an example is what exactly the max-width belongings does.
The max-width property sets a maximum width for an element, which does not allow the width of that chemical element to be larger than its max-width value (but it tin be smaller).
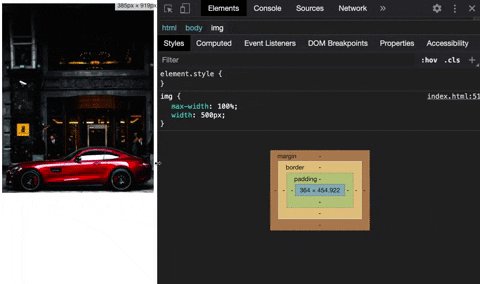
For example, if the image has a default width of 500px, and if your screen size has only 360px, then you won't be able to see the consummate image, because there is not enough infinite:
img { max-width: 100%; width: 500px; // assume this is the default size } 
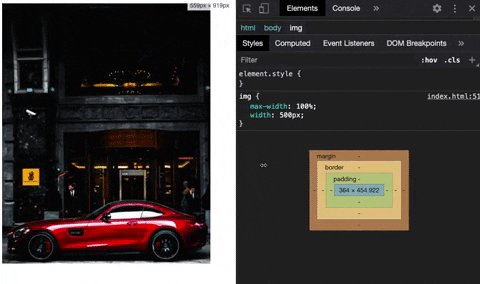
Therefore, you tin define a max-width belongings for the image and set it to 100%, which shrinks the image of 500px to the space of 360px. And then yous will be able to run across the complete image on a smaller size screen.
The good thing is that, since you lot are using a relative unit of measurement, the image will be fluid in whatever device smaller than 500px.
Unfortunately, the screen size will go somewhat larger than 500px, but the image won't because it has a default 500px of width. This arroyo volition suspension the responsiveness of the image.
To set up this, you need to use the width property once more, which makes the max-width property useless.
What about Heights?
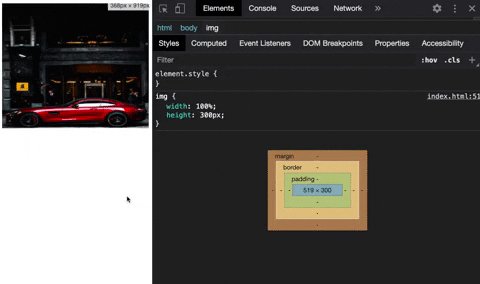
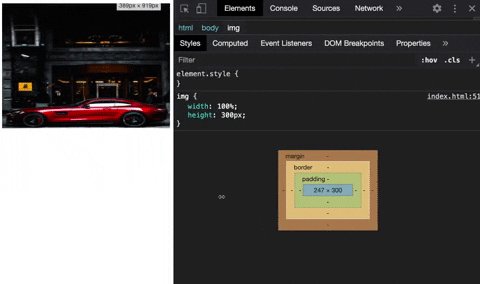
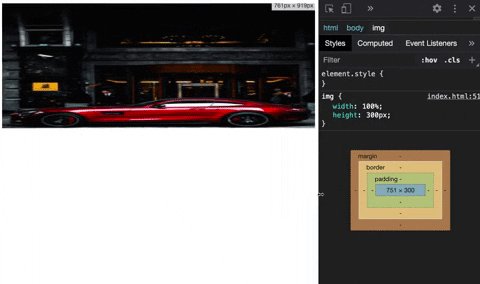
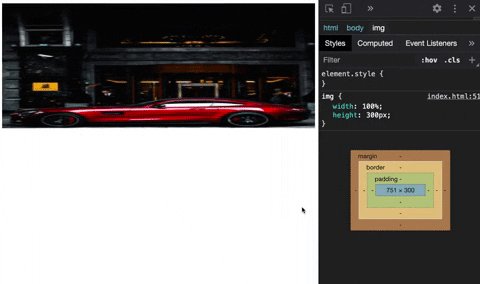
Some other common problem you may run across has to practice with the height holding. Normally, the height of an image automatically resizes itself, so you don't need to assign a superlative belongings to your images (considering it kinda breaks the image).
But in some cases, you might accept to work with images that must accept a fixed-height. So when yous assign a fixed height to the prototype, it will even so be responsive only information technology won't look good.
img { width: 100%; height: 300px; } 
Fortunately, there is another property that CSS offers to gear up this problem…
Solution: The Object-Fit Property
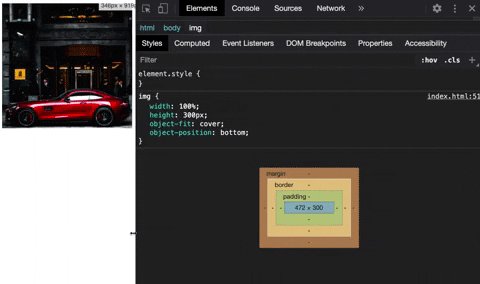
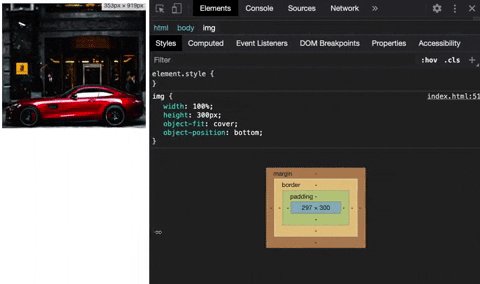
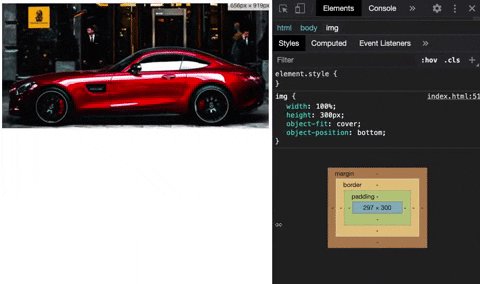
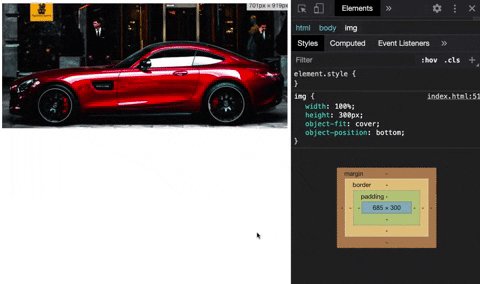
To have more command over your images, CSS provides another property called object-fit. Allow'south employ the object-fit property and assign a value, which will make your image await better:
img { width: 100%; height: 300px; object-fit: cover; object-position: bottom; } 
If needed, you tin can also employ the object-position property (in add-on to object-fit) to focus on a specific part of the epitome. Many people are not aware of the object-fit property, but it tin can be helpful to prepare these kinds of bug.
I hope this post has helped y'all understand and solve your problems with responsive images. If you desire to larn more than about web development, experience free to check out my Youtube channel.
Thank yous for reading!
Learn to lawmaking for gratuitous. freeCodeCamp's open source curriculum has helped more than 40,000 people become jobs every bit developers. Get started
How To Adjust Image Size In Css,
Source: https://www.freecodecamp.org/news/css-responsive-image-tutorial/
Posted by: maythavengetter.blogspot.com


0 Response to "How To Adjust Image Size In Css"
Post a Comment